zenglBlog v0.6.0-v0.6.2 生成静态页面
zenglong 2018-09-12 15:07:43
zenglBlog v0.6.0 - v0.6.2的版本实现了生成静态页面的功能。在后台增加了生成静态页面的菜单,在生成静态页面,默认是生成全部分类的静态页面,也就是生成全站的静态页面...
页面导航:
项目下载地址:
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 最新版本对应的tag标签为:v0.6.2
zenglBlog v0.6.0 - v0.6.2:
zenglBlog v0.6.0 - v0.6.2的版本实现了生成静态页面的功能。在后台增加了生成静态页面的菜单:

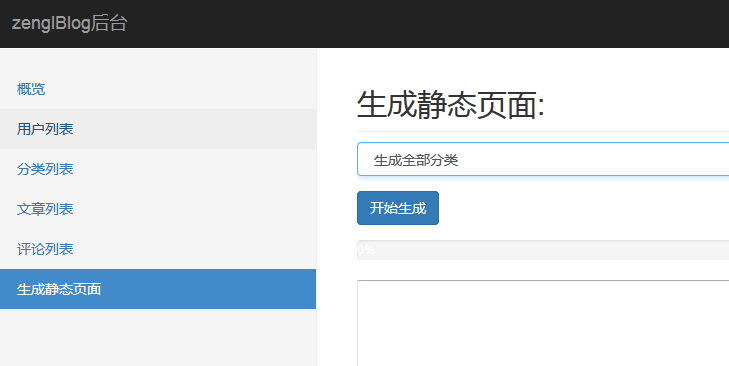
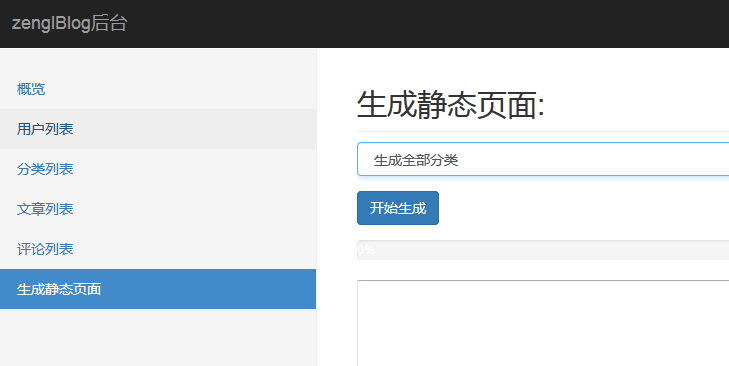
图1:后台生成静态页面的菜单
在生成静态页面,默认是生成全部分类的静态页面,也就是生成全站的静态页面。也可以通过下拉菜单选择某个具体的需要生成静态页面的分类。点击开始生成按钮,可以执行生成操作:

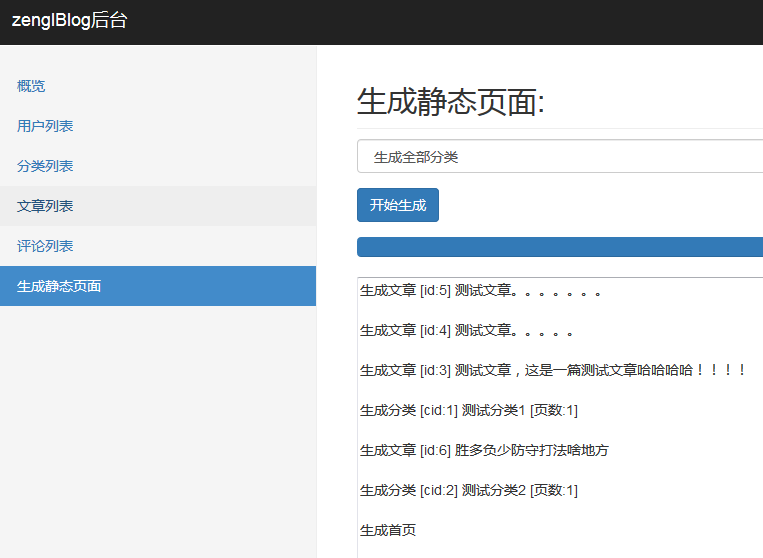
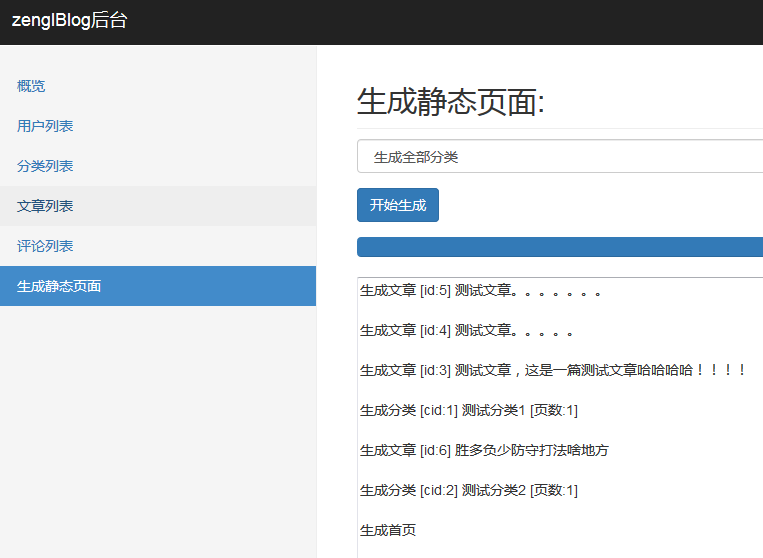
图2:执行生成静态页面的操作
在生成静态页面时,会依次生成各个分类的文章内容页,分类列表页,最后生成首页。和生成静态页面相关的脚本为:admin/make_html.zl,admin/make_article_html.zl,admin/make_index_html.zl,其中,make_html.zl用于生成后台界面。在点击开始生成按钮时,后台会通过异步请求的方式先请求make_article_html.zl脚本,用于生成文章内容页和分类列表页。在分类的静态页面生成完后,最后异步请求make_index_html.zl脚本用于生成首页的静态页面。make_html.zl脚本的内容如下:
make_article_html.zl脚本的内容如下:
上面脚本中,文章内容页会生成到网站根目录的a目录中(会自动尝试创建该目录),并根据文章创建时间以年月格式生成子目录,最后在时间目录内根据文章的ID生成文章内容页,例如:a/201807/3.html 。对于分类列表页,会在网站根目录创建一个c目录,然后根据分类ID创建子目录,如果生成的是分类的第一页,则文件名就是index.html,例如:c/1/index.html,否则就是分页号加html,例如:c/1/2.html 。
make_index_html.zl脚本的内容如下:
上面脚本会直接在网站根目录中生成index.html的首页静态文件。
当前版本还在config.zl配置文件中增加了几个配置:
新增的配置都加了注释,例如:comment表示是否在前台开启评论,如果为FALSE,就表示不开启评论。site_name表示站点名称,site_desc表示站点描述(用于SEO)。最后,list_page_count表示前台分类列表一页需要显示的文章数。
这几个版本对zenglServer的最低版本要求是v0.13.0 。
结束语:
人生最难学的课程,就是要认识自己
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 最新版本对应的tag标签为:v0.6.2
zenglBlog v0.6.0 - v0.6.2:
zenglBlog v0.6.0 - v0.6.2的版本实现了生成静态页面的功能。在后台增加了生成静态页面的菜单:

图1:后台生成静态页面的菜单
在生成静态页面,默认是生成全部分类的静态页面,也就是生成全站的静态页面。也可以通过下拉菜单选择某个具体的需要生成静态页面的分类。点击开始生成按钮,可以执行生成操作:

图2:执行生成静态页面的操作
在生成静态页面时,会依次生成各个分类的文章内容页,分类列表页,最后生成首页。和生成静态页面相关的脚本为:admin/make_html.zl,admin/make_article_html.zl,admin/make_index_html.zl,其中,make_html.zl用于生成后台界面。在点击开始生成按钮时,后台会通过异步请求的方式先请求make_article_html.zl脚本,用于生成文章内容页和分类列表页。在分类的静态页面生成完后,最后异步请求make_index_html.zl脚本用于生成首页的静态页面。make_html.zl脚本的内容如下:
inc 'common.zl'; querys = rqtGetQuery(); action = querys['act'] ? querys['act'] : 'show'; if(action == 'show') MakeHtml.show(); else print 'invalid act'; endif class MakeHtml fun show() global menus, querys; data['title'] = '生成静态页面:'; setCurMenu(menus, 'make_html.zl'); data['menus'] = menus; db = MakeHtml.initDB(); data['categories'] = Mysql.fetchAll(db, "select id,name from category order by id asc"); print bltMustacheFileRender("tpl/make_html.tpl", data); endfun // 初始化数据库连接 fun initDB() global config; db = bltArray(); Mysql.init(db, config, "tpl/error.tpl"); return db; endfun endclass |
make_article_html.zl脚本的内容如下:
inc 'common.zl'; inc '../helper.zl'; inc '../article.class.zl'; // 初始化数据库连接 fun initDB() global config; db = bltArray(); Mysql.init(db, config, "tpl/error.tpl"); return db; endfun db = initDB(); querys = rqtGetQuery(); categories = Mysql.fetchAll(db, "select id,name from category where pid=0 order by id asc"); cid = bltInt(querys['cid']); where = (cid > 0) ? ' where cid=' + cid : ''; p = bltInt(querys['p']); p = (p > 0) ? p : 1; limit = config['list_page_count']; offset = (p - 1) * limit; articles = Mysql.fetchAll(db, "select id, title, DATE_FORMAT(created_at, '%Y%m') as format_created from article "+where+" order by id desc limit " + offset + "," + limit); bltMkdir('../a'); for(i=0;bltIterArray(articles,&i,&v);) querys['id'] = v['id']; content = Article.show(TRUE); dir = '../a/' + v['format_created']; bltMkdir(dir); bltWriteFile(dir + '/' + v['id'] + '.html', content); endfor data['articles'] = articles; if(bltStr(&querys['getinfo']) == 'yes') data['info'] = Mysql.fetchOne(db, "select count(1) as count from article where cid=" + cid); bltInt(&data['info', 'count'], TRUE); endif if(cid > 0) data['category'] = Mysql.fetchOne(db, "select id,name from category where id=" + cid); if(bltCount(data['category']) > 0) querys['page'] = p; content = Article.list(TRUE); bltMkdir('../c'); dir = '../c/' + cid; bltMkdir(dir); if(p == 1) bltWriteFile(dir + '/index.html', content); else bltWriteFile(dir + '/' + p + '.html', content); endif endif endif rqtSetResponseHeader("Content-Type: application/json"); print bltJsonEncode(data); |
上面脚本中,文章内容页会生成到网站根目录的a目录中(会自动尝试创建该目录),并根据文章创建时间以年月格式生成子目录,最后在时间目录内根据文章的ID生成文章内容页,例如:a/201807/3.html 。对于分类列表页,会在网站根目录创建一个c目录,然后根据分类ID创建子目录,如果生成的是分类的第一页,则文件名就是index.html,例如:c/1/index.html,否则就是分页号加html,例如:c/1/2.html 。
make_index_html.zl脚本的内容如下:
inc 'common.zl'; inc '../index.class.zl'; // 初始化数据库连接 fun initDB() global config; db = bltArray(); Mysql.init(db, config, "tpl/error.tpl"); return db; endfun db = initDB(); querys = rqtGetQuery(); categories = Mysql.fetchAll(db, "select id,name from category where pid=0 order by id asc"); content = Index.index(TRUE); bltWriteFile('../index.html', content); data['index'] = 'success'; rqtSetResponseHeader("Content-Type: application/json"); print bltJsonEncode(data); |
上面脚本会直接在网站根目录中生成index.html的首页静态文件。
当前版本还在config.zl配置文件中增加了几个配置:
config['db_host'] = 'localhost'; config['db_port'] = 3306; config['db_user'] = 'root'; config['db_passwd'] = '123456'; config['db_name'] = 'testdb'; config['version'] = '0.6.2'; config['comment'] = TRUE; // 是否开启评论 config['site_name'] = 'zenglBlog'; // 站点名称 config['site_desc'] = 'blog made by zengl language'; // 站点描述 config['list_page_count'] = 10; // 前台列表页每页显示的文章数 |
新增的配置都加了注释,例如:comment表示是否在前台开启评论,如果为FALSE,就表示不开启评论。site_name表示站点名称,site_desc表示站点描述(用于SEO)。最后,list_page_count表示前台分类列表一页需要显示的文章数。
这几个版本对zenglServer的最低版本要求是v0.13.0 。
结束语:
人生最难学的课程,就是要认识自己
—— 《学警雄心》