zenglBlog v0.4.0 前台首页,文章列表,文章内容页
zenglong 2018-07-08 09:35:31
v0.4.0的版本增加了前台的首页,文章列表,以及文章内容页的脚本和相关模板。当在后台添加了文章后,就可以通过后台文章列表的查看按钮,查看到该文章在前台的内容页面...
页面导航:
项目下载地址:
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 当前版本对应的tag标签为:v0.4.0
zenglBlog v0.4.0:
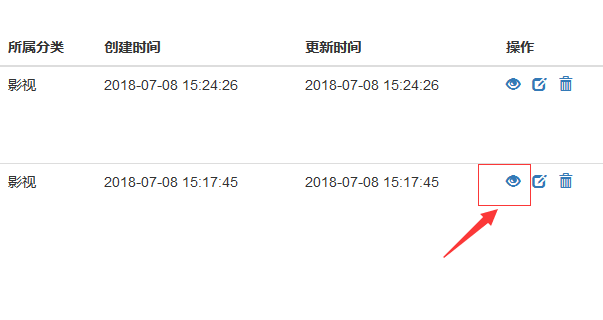
v0.4.0的版本增加了前台的首页,文章列表,以及文章内容页的脚本和相关模板。当在后台添加了文章后,就可以通过后台文章列表的查看按钮,查看到该文章在前台的内容页面:

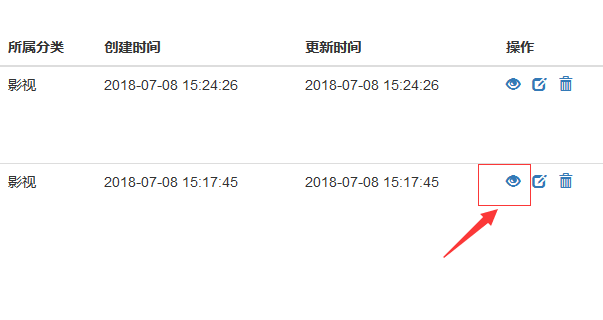
图1:点击查看按钮,进入文章的前台内容页面

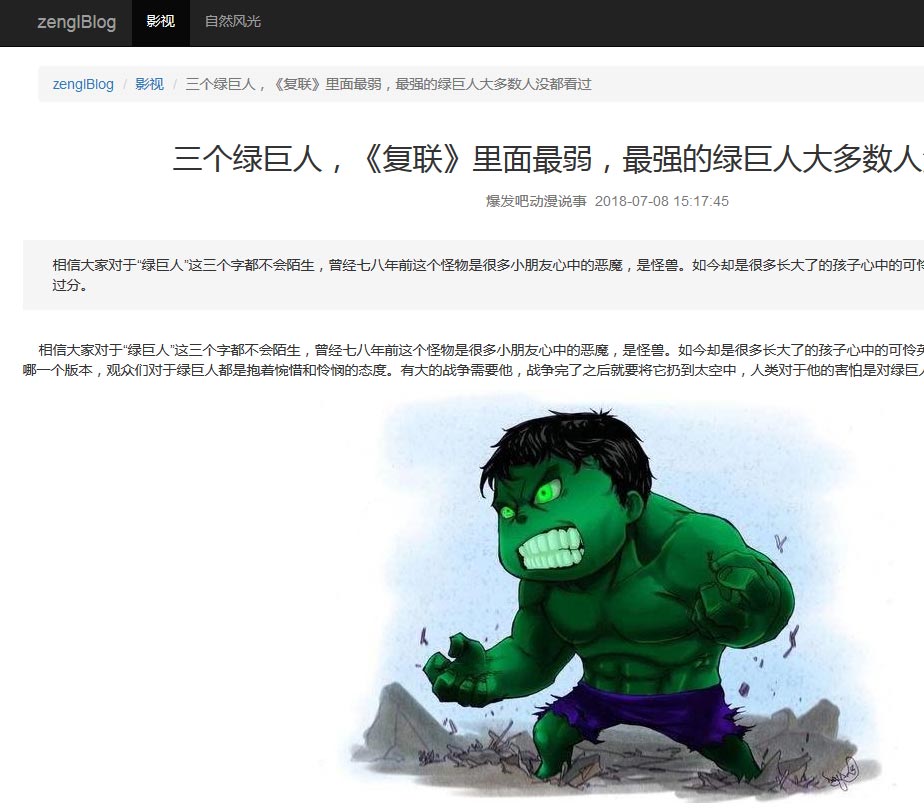
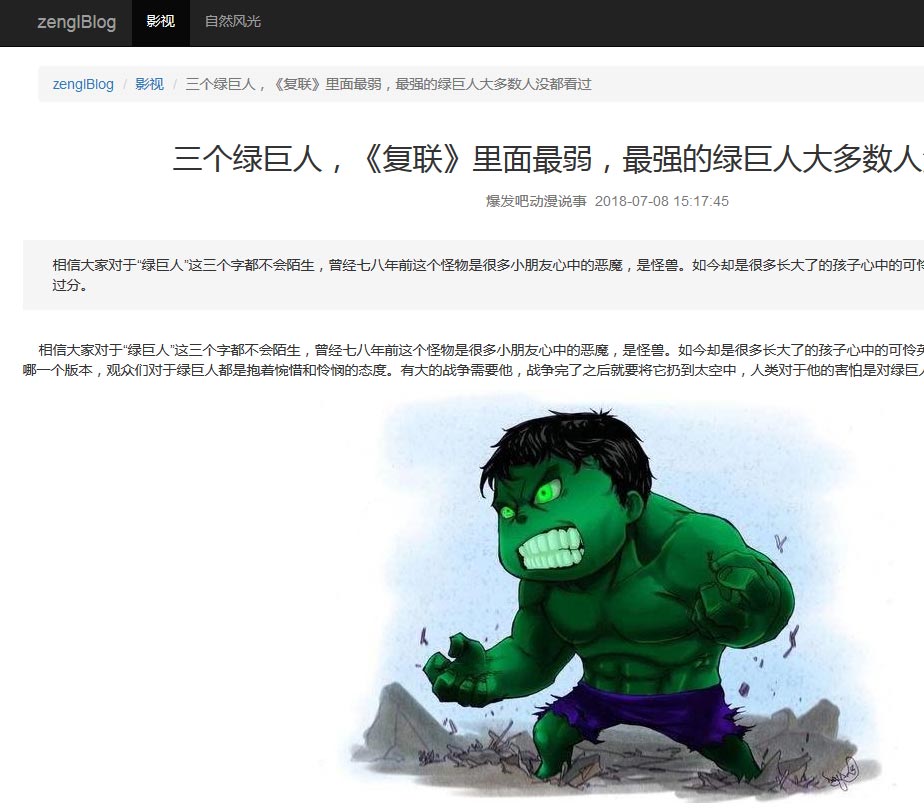
图2:文章内容页
通过前台文章内容页的导航栏,进入前台首页和前台文章列表页:

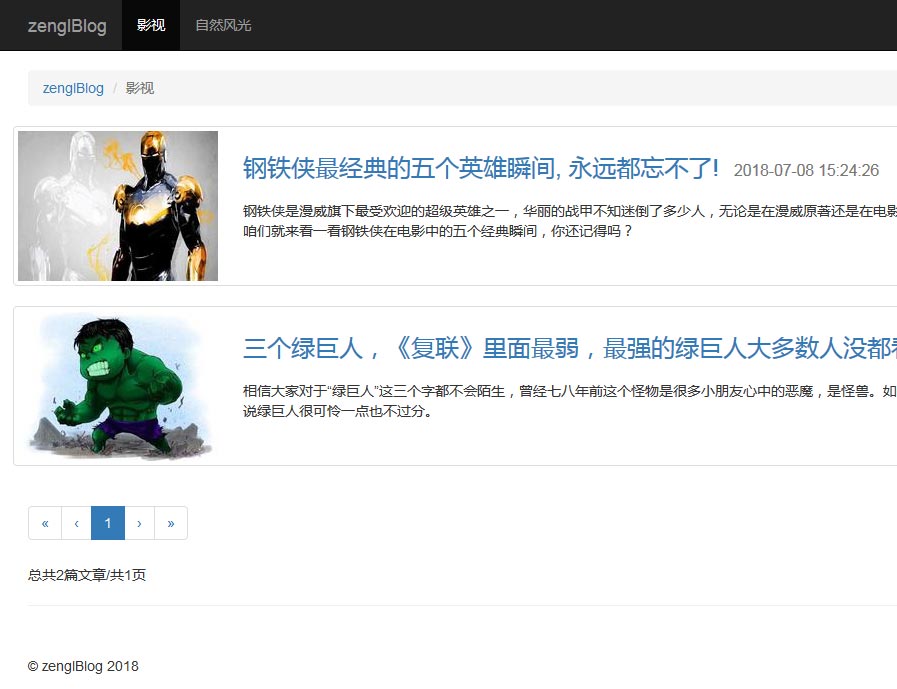
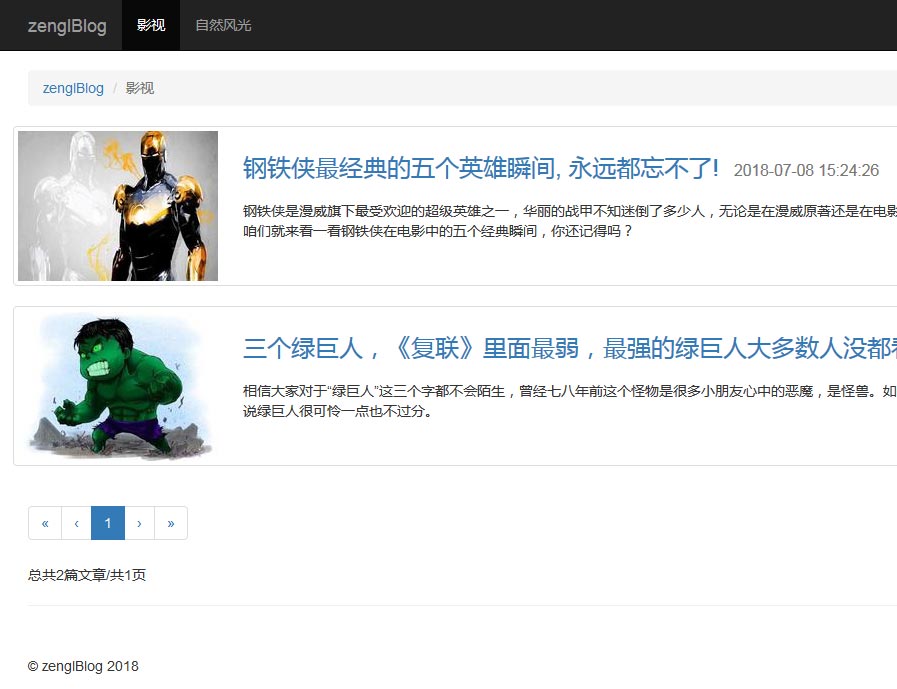
图3:文章列表页

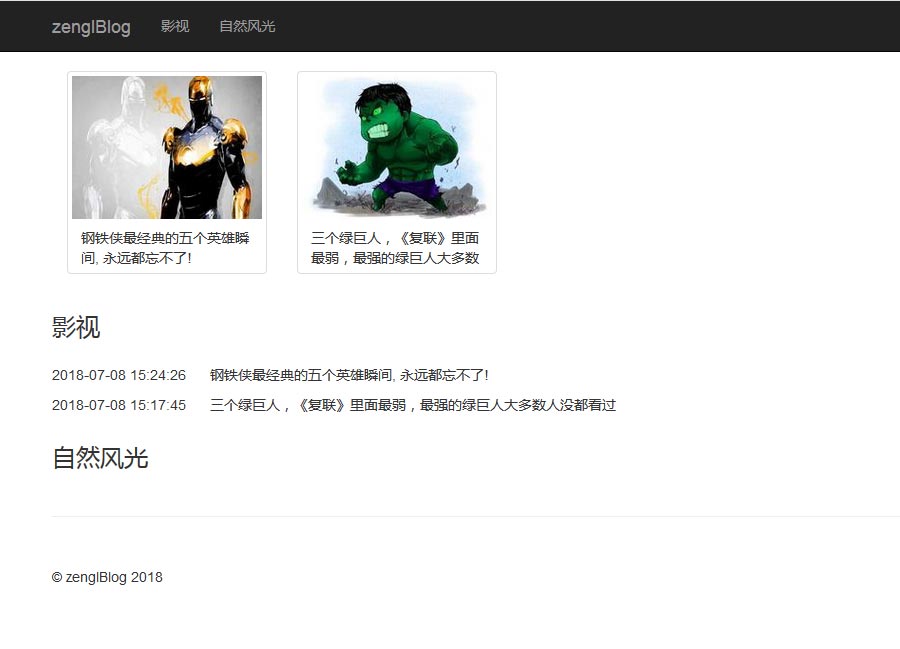
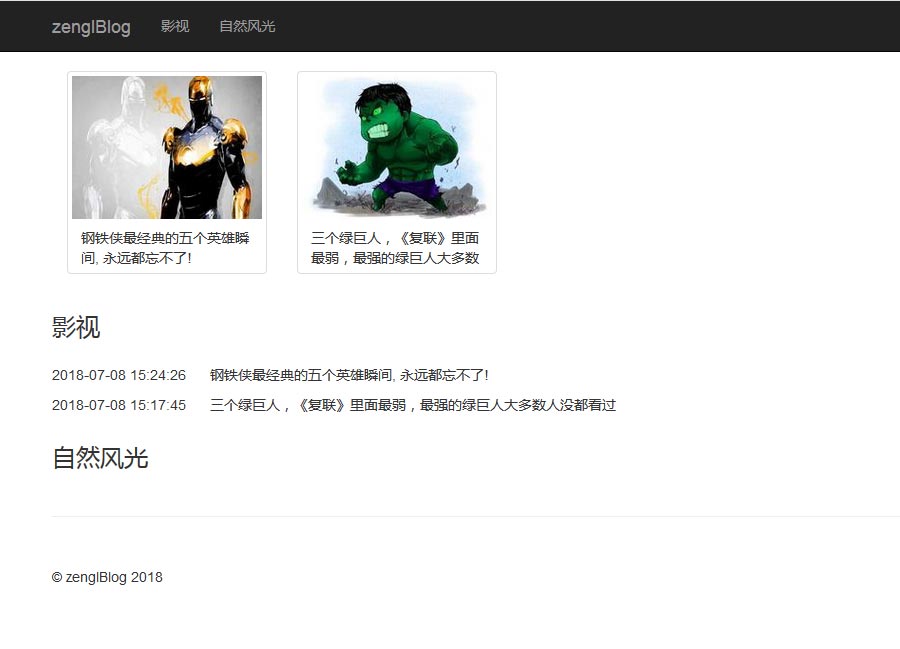
图4:首页
在根目录中,增加了article.zl脚本,该脚本用于显示前台的文章内容页和前台的文章列表页:
根目录中还修改了index.zl脚本,用于显示前台首页:
此外,根目录中的common.zl是一个前台的通用脚本,article.zl和index.zl都会在开头加载此脚本,此脚本中执行了一些通用操作,例如加载配置和数据库脚本,初始化数据库等:
根目录中还增加了一个helper.zl脚本,该脚本里面包含了前台显示时需要的辅助函数,例如和文章列表的分页有关的get_page函数:
在根目录中,还增加了一个tpl子目录,该目录内包含了和前台显示相关的模板。例如:index.tpl是首页模板,article_list.tpl是前台文章列表页模板,article_show.tpl是前台文章内容页的模板,header.tpl是前台公共的头部模板,包含了导航栏等,footer.tpl是前台公共的底部模板。
在根目录的assets目录中增加了相关的css样式文件,js文件,和图片等,分别存储在assets的css,js,以及image目录中。
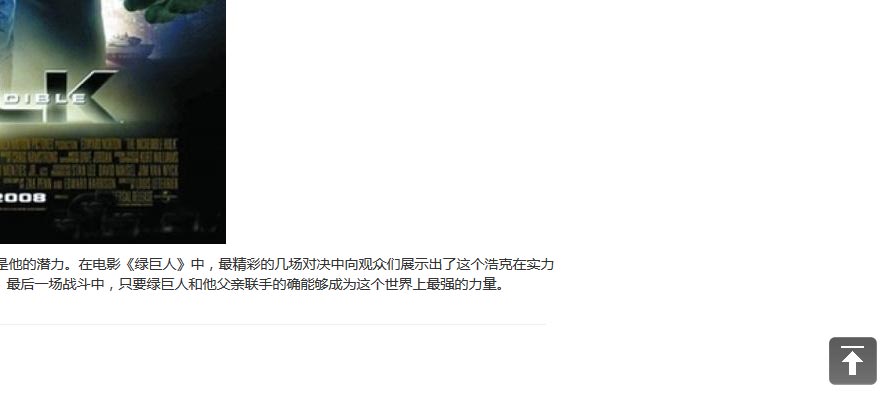
前台的页面显示和后台一样都是使用的bootstrap前端框架。前台文章列表页和内容页都在顶部包含了面包屑,内容页还通过yestop的jquery插件实现了返回顶部的功能:

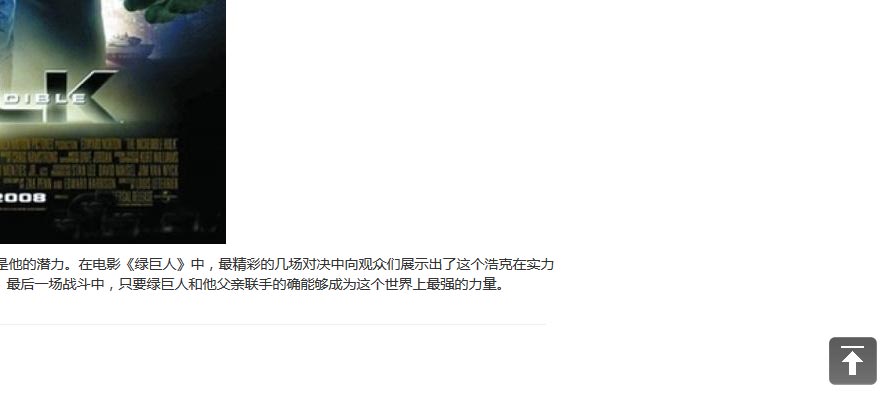
图5:内容页返回顶部
此版本还修复了后台文章列表页的分页BUG,上一个版本,当列表中没有文章数据时,如果分页号大于0就会报sql错误。以及在后台搜索文章标题时加入了sql转义。
以上就是当前版本的相关内容。OK,就到这里,休息,休息一下 o(∩_∩)o~~
结束语:
有时,最好的选择就是重新开始!
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 当前版本对应的tag标签为:v0.4.0
zenglBlog v0.4.0:
v0.4.0的版本增加了前台的首页,文章列表,以及文章内容页的脚本和相关模板。当在后台添加了文章后,就可以通过后台文章列表的查看按钮,查看到该文章在前台的内容页面:

图1:点击查看按钮,进入文章的前台内容页面

图2:文章内容页
通过前台文章内容页的导航栏,进入前台首页和前台文章列表页:

图3:文章列表页

图4:首页
在根目录中,增加了article.zl脚本,该脚本用于显示前台的文章内容页和前台的文章列表页:
inc 'common.zl'; inc 'helper.zl'; querys = rqtGetQuery(); action = querys['act'] ? querys['act'] : 'show'; if(action == 'show') Article.show(); elif(action == 'list') Article.list(); else print 'invalid act'; endif class Article // 显示文章内容 fun show() global querys, categories, db; id = bltInt(querys['id']); data = Mysql.fetchOne(db, "select * from article where id='"+id+"'"); data['csses'] = bltArray('article-show.css'); data['head_js'] = bltArray('jquery.yestop.js'); Article.SetCurCate(categories, data, data['cid']); print bltMustacheFileRender("tpl/article_show.tpl", data); endfun // 显示文章列表 fun list() global querys, categories, db; cid = bltInt(querys['cid']); where = " where cid=" + cid; tmp = Mysql.fetchOne(db, "select count(1) as cnt from article " + where); total = bltInt(tmp[cnt]); page = get_page(2, total, 10); for(i=page['start']; i <= page['end'];i++) cur = (page['curpage'] == i) ? ' class="active"' : ''; pages[] = '<li'+cur+'><a href="'+page['link']+'page='+i+'">'+i+'</a></li>'; endfor data['page'] = page; data['pages'] = pages; data['articles'] = Mysql.fetchAll(db, "select id,title,thumbnail,description,created_at from article "+ where + " order by id desc limit " + page['offset'] + "," + page['limit']); Article.SetCurCate(categories, data, cid); print bltMustacheFileRender("tpl/article_list.tpl", data); endfun // 设置当前分类 fun SetCurCate(categories, data, cid) for(i=0;bltIterArray(categories,&i,&v);) if(v['id'] == cid) v['cur'] = 'yes'; if(!data['title']) data['title'] = v['name']; endif data['catname'] = v['name']; break; endif endfor data['categories'] = categories; endfun endclass |
根目录中还修改了index.zl脚本,用于显示前台首页:
inc 'common.zl'; Index.index(); class Index // 首页内容 fun index() global querys, categories, db; data['title'] = 'zenglBlog首页'; data['csses'] = bltArray('index.css'); data['thumb_articles'] = Mysql.fetchAll(db, "select id,title,thumbnail,description,created_at from article " + " where thumbnail != '' order by id desc limit 0,10"); data['categories'] = categories; for(i=0;i < 2 && bltIterArray(categories,&i,&v);) item = bltArray(); item['cate_id'] = v['id']; item['cate_name'] = v['name']; item['articles'] = Mysql.fetchAll(db, "select id,title,created_at from article where cid = "+v['id']+" order by id desc limit 0,5"); items[] = item; endfor data['items'] = items; print bltMustacheFileRender("tpl/index.tpl", data); endfun endclass |
此外,根目录中的common.zl是一个前台的通用脚本,article.zl和index.zl都会在开头加载此脚本,此脚本中执行了一些通用操作,例如加载配置和数据库脚本,初始化数据库等:
use builtin, request, mysql, session; def TRUE 1; def FALSE 0; inc 'config.zl'; inc 'mysql.zl'; db = initDB(); categories = Mysql.fetchAll(db, "select id,name from category where pid=0 order by id asc"); // 初始化数据库连接 fun initDB() global config; db = bltArray(); Mysql.init(db, config, "tpl/error.tpl"); return db; endfun |
根目录中还增加了一个helper.zl脚本,该脚本里面包含了前台显示时需要的辅助函数,例如和文章列表的分页有关的get_page函数:
/** * 获取分页相关的信息,第一个参数per表示一页显示多少条记录,total表示总记录数 * showpage表示需要显示的分页数,link表示需要访问的地址,以问号结尾 */ fun get_page(per, total, showpage, link = '?') global querys; totalpage = bltInt(total/per); // 根据总记录数和每页需要显示的记录数计算总页数 if(total % per > 0) // 如果有余数则将总页数加一 totalpage++; endif half = bltInt(showpage / 2); curpage = bltInt(querys['page']); // 从查询字符串中获取page也就是当前分页 if(curpage < 1) curpage = 1; elif(totalpage > 0 && curpage > totalpage) curpage = totalpage; endif start = curpage - half; // 计算起始页号 if(start < 1) start = 1; endif end = curpage + half; // 计算结束页号 if(end > totalpage) end = totalpage; endif for(i=0;bltIterArray(querys,&i,&k,&v);) // 获取不包括page在内的查询字符串 if(k != 'page') link += k + '=' + v + '&'; endif endfor // 将分页信息存储到ret返回 ret['start'] = start; ret['end'] = end; ret['offset'] = (curpage - 1) * per; ret['limit'] = per; ret['prev'] = (curpage <= 1) ? 1 : (curpage - 1); // 计算上一页 ret['next'] = (curpage >= totalpage) ? totalpage : (curpage + 1); // 计算下一页 ret['total'] = total; ret['totalpage'] = totalpage; ret['curpage'] = curpage; ret['link'] = link; return ret; endfun |
在根目录中,还增加了一个tpl子目录,该目录内包含了和前台显示相关的模板。例如:index.tpl是首页模板,article_list.tpl是前台文章列表页模板,article_show.tpl是前台文章内容页的模板,header.tpl是前台公共的头部模板,包含了导航栏等,footer.tpl是前台公共的底部模板。
在根目录的assets目录中增加了相关的css样式文件,js文件,和图片等,分别存储在assets的css,js,以及image目录中。
前台的页面显示和后台一样都是使用的bootstrap前端框架。前台文章列表页和内容页都在顶部包含了面包屑,内容页还通过yestop的jquery插件实现了返回顶部的功能:

图5:内容页返回顶部
此版本还修复了后台文章列表页的分页BUG,上一个版本,当列表中没有文章数据时,如果分页号大于0就会报sql错误。以及在后台搜索文章标题时加入了sql转义。
以上就是当前版本的相关内容。OK,就到这里,休息,休息一下 o(∩_∩)o~~
结束语:
有时,最好的选择就是重新开始!
—— 《美国队长2》