zenglBlog v0.1.0 登录和后台界面
zenglong 2018-02-05 09:13:30
zenglBlog是使用zengl语言开发的个人博客的实验项目,zenglBlog需要通过zenglServer来运行zengl脚本。首先配置zenglServer,让其网站根目录指向zenglBlog...
页面导航:
项目下载地址:
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 当前版本对应的tag标签为:v0.1.0
zenglBlog v0.1.0:
zenglBlog是使用zengl语言开发的个人博客的实验项目,zenglBlog需要通过zenglServer来运行zengl脚本。首先配置zenglServer,让其网站根目录指向zenglBlog:
然后运行zenglServer(v0.1.0的zenglBlog对zenglServer的最低版本要求是v0.8.1):
假设zenglServer所在的系统的ip为10.7.20.220,那么,访问 http://10.7.20.220:8083/index.zl 可以看到 hello world! 页面,访问 http://10.7.20.220:8083/admin/login.zl 可以看到后台登录页面(使用bootstrap前端框架编写的登录界面):

图1:后台登录
要进入后台管理界面,还需要安装数据库表结构,首选修改zenglBlog根目录中的config.zl配置:
确保上面数据库配置的正确性,如果没有创建过testdb,就先在mysql中创建该数据库。
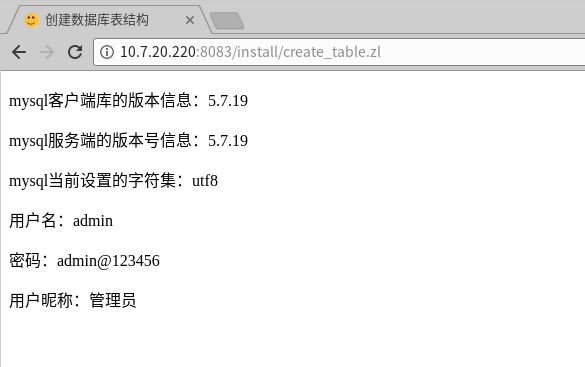
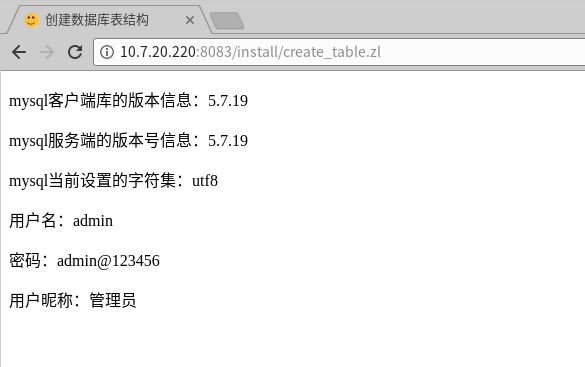
配置完后,访问 http://10.7.20.220:8083/install/create_table.zl 该脚本会自动在数据库中创建所需的表结构,例如 users(用户表),并在users表中插入一条初始数据,该脚本执行成功后,会返回用户名,密码之类的信息,如下所示:

图2:创建数据库表结构
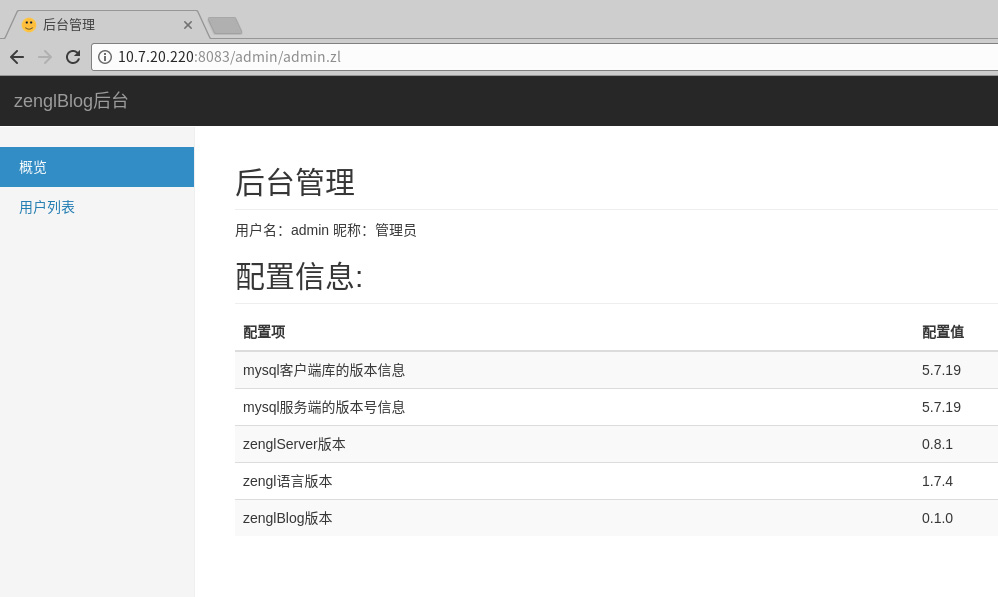
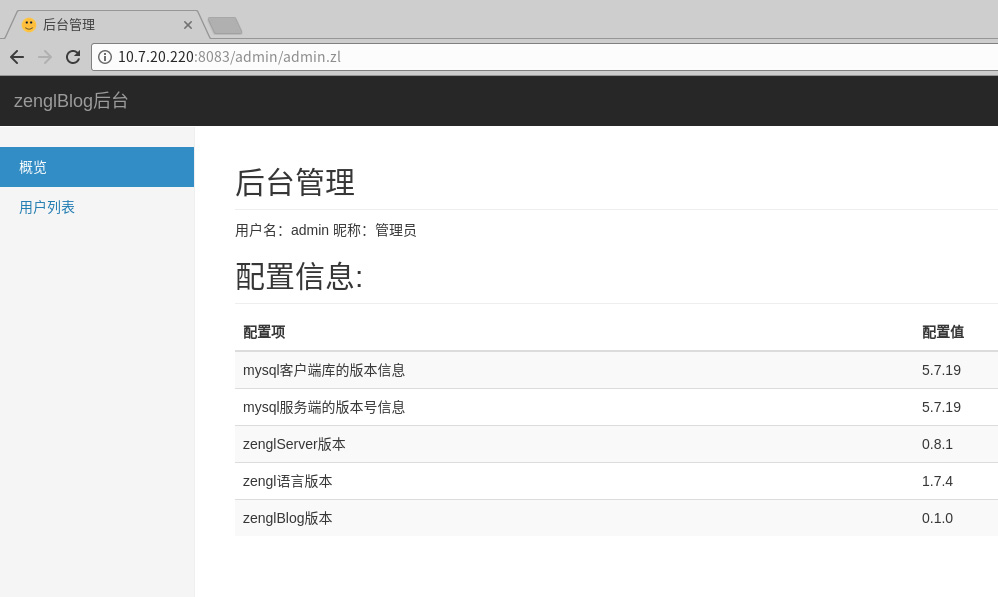
接着使用 admin 和 admin@123456 通过 http://10.7.20.220:8083/admin/login.zl 登录后台。登录成功后的后台地址:http://10.7.20.220:8083/admin/admin.zl ,后台概览页面可以看到一些基本信息,例如:mysql版本号,zenglServer版本号,zengl语言版本等等,还可以在用户列表中看到当前已有的用户信息,后台界面也是使用bootstrap前端框架编写的:

图3:后台概览

图4:用户列表
虽然zenglServer可以处理html,css,js之类的静态文件,但是zenglServer主要还是用于执行zengl脚本用的,静态文件只做了一些基础的支持,因此,正式上线时,需要使用nginx作为前端处理静态文件,并将zengl脚本的请求通过反向代理转发给zenglServer,这样,zenglServer就只需要处理zengl脚本即可,静态文件就可以交由nginx去处理。
下面是nginx反向代理的基本配置(这只是示例,可以根据需要调整nginx中的配置):
确保zenglServer对zenglBlog有读写权限,同时nginx对zenglBlog有读权限(让nginx能读取到静态文件即可)。
使用上面nginx配置后(同时将blog.zengl.dev通过hosts之类的绑定了ip),直接访问 http://blog.zengl.dev 就可以看到hello world!页面(因为上面nginx配置的默认首页就是index.zl),访问 http://blog.zengl.dev/admin/login.zl 可以看到后台登录页面,输入用户名和密码,点击登录,可以进入到 http://blog.zengl.dev/admin/admin.zl 的后台管理页面。点击后台界面右上角的登出,可以退出登录。
zenglBlog中的模板都使用的是mustache语法的模板,例如 admin/tpl/admin.tpl 的内容如下:
在访问zenglBlog中的脚本时,可以在zenglServer的logfile中查看到相关的日志信息。
结束语:
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长。
zenglBlog源代码的相关地址:https://github.com/zenglong/zenglBlog 当前版本对应的tag标签为:v0.1.0
zenglBlog v0.1.0:
zenglBlog是使用zengl语言开发的个人博客的实验项目,zenglBlog需要通过zenglServer来运行zengl脚本。首先配置zenglServer,让其网站根目录指向zenglBlog:
................................. (zenglServer的config.zl配置,省略N行) webroot = "/home/zengl/zenglBlog"; // web根目录,指向zenglBlog所在的目录 session_dir = "my_sessions"; // 会话目录 session_expire = 1440; // 会话默认超时时间(以秒为单位),可以根据需要调整会话超时时间 session_cleaner_interval = 3600; // 会话文件清理进程的清理时间间隔(以秒为单位) |
然后运行zenglServer(v0.1.0的zenglBlog对zenglServer的最低版本要求是v0.8.1):
zengl@zengl-ubuntu:~/zenglServer$ ./zenglServer -v zenglServer version: v0.8.1 zengl language version: v1.7.4 zengl@zengl-ubuntu:~/zenglServer$ ./zenglServer zengl@zengl-ubuntu:~/zenglServer$ tail -f logfile port: 8083 process_num: 1 webroot: /home/zengl/zenglBlog session_dir: my_sessions session_expire: 1440 cleaner_interval: 3600 bind done accept sem initialized. process_max_open_fd_num: 1024 Master: Spawning child(0) [pid 8220] Master: Spawning cleaner [pid 8221] epoll max fd count : 896 ------------ cleaner sleep begin: 1517815915 |
假设zenglServer所在的系统的ip为10.7.20.220,那么,访问 http://10.7.20.220:8083/index.zl 可以看到 hello world! 页面,访问 http://10.7.20.220:8083/admin/login.zl 可以看到后台登录页面(使用bootstrap前端框架编写的登录界面):

图1:后台登录
要进入后台管理界面,还需要安装数据库表结构,首选修改zenglBlog根目录中的config.zl配置:
config['db_host'] = 'localhost'; // 填写mysql数据库ip config['db_port'] = 3306; // 填写mysql数据库端口 config['db_user'] = 'root'; // 填写mysql用户名 config['db_passwd'] = '123456'; // 填写mysql密码 config['db_name'] = 'testdb'; // 填写mysql数据库名 config['version'] = '0.1.0'; // zenglBlog版本号,无需修改 |
确保上面数据库配置的正确性,如果没有创建过testdb,就先在mysql中创建该数据库。
配置完后,访问 http://10.7.20.220:8083/install/create_table.zl 该脚本会自动在数据库中创建所需的表结构,例如 users(用户表),并在users表中插入一条初始数据,该脚本执行成功后,会返回用户名,密码之类的信息,如下所示:

图2:创建数据库表结构
接着使用 admin 和 admin@123456 通过 http://10.7.20.220:8083/admin/login.zl 登录后台。登录成功后的后台地址:http://10.7.20.220:8083/admin/admin.zl ,后台概览页面可以看到一些基本信息,例如:mysql版本号,zenglServer版本号,zengl语言版本等等,还可以在用户列表中看到当前已有的用户信息,后台界面也是使用bootstrap前端框架编写的:

图3:后台概览

图4:用户列表
虽然zenglServer可以处理html,css,js之类的静态文件,但是zenglServer主要还是用于执行zengl脚本用的,静态文件只做了一些基础的支持,因此,正式上线时,需要使用nginx作为前端处理静态文件,并将zengl脚本的请求通过反向代理转发给zenglServer,这样,zenglServer就只需要处理zengl脚本即可,静态文件就可以交由nginx去处理。
下面是nginx反向代理的基本配置(这只是示例,可以根据需要调整nginx中的配置):
server {
listen 80;
server_name blog.zengl.dev;
root /home/zengl/zenglBlog;
index index.zl;
location ~ \.zl$ {
proxy_pass http://127.0.0.1:8083;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
break;
}
access_log /usr/local/nginx/logs/www/zengl/blog.log jflog;
}
|
确保zenglServer对zenglBlog有读写权限,同时nginx对zenglBlog有读权限(让nginx能读取到静态文件即可)。
使用上面nginx配置后(同时将blog.zengl.dev通过hosts之类的绑定了ip),直接访问 http://blog.zengl.dev 就可以看到hello world!页面(因为上面nginx配置的默认首页就是index.zl),访问 http://blog.zengl.dev/admin/login.zl 可以看到后台登录页面,输入用户名和密码,点击登录,可以进入到 http://blog.zengl.dev/admin/admin.zl 的后台管理页面。点击后台界面右上角的登出,可以退出登录。
zenglBlog中的模板都使用的是mustache语法的模板,例如 admin/tpl/admin.tpl 的内容如下:
{{> tpl/header.tpl}}
<h2 class="sub-header">{{title}}</h2>
用户名:{{username}}
昵称:{{nickname}}
<h2 class="sub-header">配置信息: </h2>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>配置项</th>
<th>配置值</th>
</tr>
</thead>
<tbody>
<tr>
<td>mysql客户端库的版本信息</td>
<td>{{mysql_client_info}}</td>
</tr>
<tr>
<td>mysql服务端的版本号信息</td>
<td>{{mysql_server_version}}</td>
</tr>
<tr>
<td>zenglServer版本</td>
<td>{{zenglServerVersion}}</td>
</tr>
<tr>
<td>zengl语言版本</td>
<td>{{zenglVersion}}</td>
</tr>
<tr>
<td>zenglBlog版本</td>
<td>{{blogVersion}}</td>
</tr>
</tbody>
</table>
</div>
{{> tpl/footer.tpl}}
|
在访问zenglBlog中的脚本时,可以在zenglServer的logfile中查看到相关的日志信息。
结束语:
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长。
—— 莎士比亚