zenglcms CKEditor在线编辑器
zenglong 2013-03-07 13:14:25
这节介绍下zenglCMS中是如何嵌入和使用CKEditor在线编辑器的,在第二节的目录结构中可以看到在CMS根目录下有个ckeditor的目 录,该目录中存放的是CKEditor 3.6.2版本的相关文件(比如在线编辑器的js脚...
这节介绍下zenglCMS中是如何嵌入和使用CKEditor在线编辑器的,在第二节的目录结构中可以看到在CMS根目录下有个ckeditor的目 录,该目录中存放的是CKEditor 3.6.2版本的相关文件(比如在线编辑器的js脚本,php脚本,图片,主题,样式等资源),这个目录是使用该编辑器的先决条件。
在默认模板目录"tpl/default"中有个write_article.tpl模板文件,该模板文件是发表文章时需要显示的界 面,write_article.tpl对应的模板处理程式是tpl/default/class /show_add_article_class.php文件,通过show_add_article_class.php文件调用tpl模板类对 write_article.tpl模板进行标签解析,并在tpl/cache目录中生成write_article_cache.php缓存文件,最后 再加载该php缓存文件,从而得到文章发表的界面输出。
CKEditor编辑器就是在write_article.tpl中以javascript脚本的形式进行加载的。以下是write_article.tpl中和CKEditor编辑器加载相关的片段:
.............................................................//省略N行代码
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="ckeditor/ckeditor.js"></script> //首先加载ckeditor目录中的ckeditor.js脚本,该脚本中包含了CKEDITOR核心类的定义
<script type="text/javascript" src="{zengl theme}/js/jquery-1.7.1.js"></script>
.............................................................//省略N行代码
内容:<br/>
<textarea rows="20" cols="40" name="content" id="edit_content">{zengl article_content}</textarea><br/> //定义一个textarea文本框,并为其设置id为edit_content ,该id将在下面的CKEDITOR编辑器替换操作中用到。
<script type="text/javascript">
CKEDITOR.replace('edit_content', //将上面id为'edit_content'的文本框替换为可视化编辑器界面。
{
language: 'zh-cn', //设置语言为中文
filebrowserBrowseUrl: 'list_upload_archive.php?action=list', //设置在线编辑器点击浏览服务器时需要访问的url,访问该url可以得到一个上传过的附件列表。
filebrowserUploadUrl: 'list_upload_archive.php?action=upload' //设置当在编辑器的图像对话框中点击上传到服务器按钮时的上传地址。
});
CKEDITOR.config.tabSpaces = 10; //设置在编辑器中按下tab键时会产生的空格数
CKEDITOR.config.smiley_path='ckeditor/plugins/smiley/images/'; //设置编辑器的表情图标路径。
//CKEDITOR.config.smiley_images=['angel_smile.gif', 'angry_smile.gif']; // 如果设置了smiley_images数组,则点击表情按钮时就只会显示该数组里设置的表情图标,比如,如果设置smiley_images= ['angel_smile.gif', 'angry_smile.gif'],那么就只会显示angel_smile.gif和angry_smile.gif两个图标。
</script>
.............................................................//省略N行代码
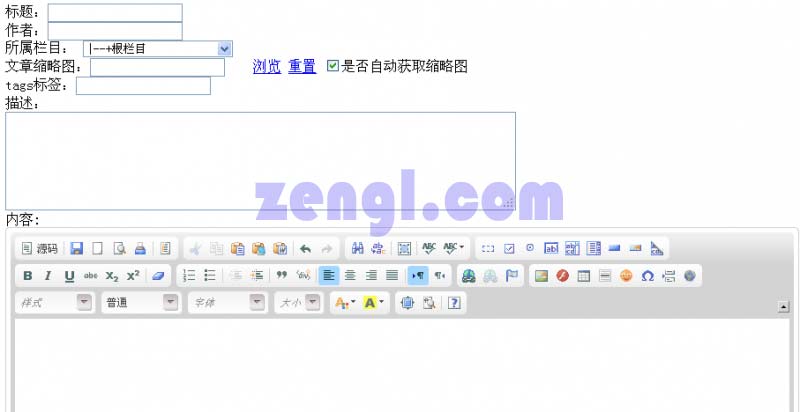
上面的代码片段中棕色的注释是这里为了说明而添加的,在源代码中并没有,通过上面的配置后,该模板输出时就可以显示一个完整的可视化在线编辑器了,并且该编辑器还具备了上传图片和浏览图片附件的功能。该模板的输出界面如下:

现在来看下CKEditor在线编辑器涉及到的两个最常见的url:一个是filebrowserBrowseUrl(文件浏览对话框的URL,在该 CMS中这个URL对应的就是已上传图片的浏览界面),还有一个就是filebrowserUploadUrl(图片附件上传的URL)。
对于filebrowserBrowseUrl,在本例中就是list_upload_archive.php?action=list ,list_upload_archive.php在收到action为list的请求后,就会调用common_fun目录中的 archive_class.php附件类的list_uploads方法来生成附件列表,附件列表对应的模板是list_uploads.tpl ,该模板和CKEditor进行交互的代码片段如下:
.............................................................//省略N行代码
<script type="text/javascript">
<!--
function getUrlParam(paramName) // 获取访问该网址的某个url参数的值,所谓url参数就是指url地址中问号或"&"符号后面的名值对。如CKEditor会给浏览附件的url 传递如下参数:list_upload_archive.php?action=list&CKEditor=edit_content& amp;CKEditorFuncNum=2&langCode=zh-cn,其中CKEditorFuncNum参数的值为2,该值也是我们对 ckeditor进行反馈时需要用到的参数。
{
var reParam = new RegExp('(?:[\?&]|&)' + paramName + '=([^&]+)', 'i') ;
var match = window.location.search.match(reParam) ;
return (match && match.length > 1) ? match[1] : '' ;
}
$(document).ready(function() {
.............................................................//省略N行代码
$('.a_upload').click(function(){ //.a_upload是附件列表中每个附件的地址链接,当点击附件的链接地址时,就会触发该函数,从而将点击的附件地址反馈给CKEditor编辑器。
var funcNum = getUrlParam('CKEditorFuncNum'); //通过上面的getUrlParam脚本函数获取CKEditorFuncNum参数的值
var fileUrl = $(this).attr('href'); //获取所点击附件的url地址。
this.blur();
window.opener.CKEDITOR.tools.callFunction(funcNum, fileUrl); //调用父窗口中CKEDITOR类的callFunction方法,并将funcNum方法数(即前面获取的CKEditorFuncNum参数值),和附件地址作为参数,从而完成和CKEditor编辑器的交互工作。
window.close(); //关闭当前浏览附件的窗口
return false; //取消超链接的默认行为。
});
.............................................................//省略N行代码
同理,对于filebrowserUploadUrl(图片附件上传的URL),在本例中就是list_upload_archive.php?action=upload ,list_upload_archive.php在收到action为upload的请求后,会调用archive_class.php 附件类的upload方法来完成图片附件的上传工作,和浏览附件一样,上传附件同样需要输出js脚本来完成和CKEditor的交互(即告诉在线编辑器上 传的情况是否成功)。archive_class.php的upload方法的代码片段如下:
.............................................................//省略N行代码
function upload()
{
.............................................................//省略N行代码
if(!move_uploaded_file($_FILES['upload']['tmp_name'], $this->uploadfile))
{
$url = ''; //url上传附件地址设置为空,这样CKEDITOR就知道上传失败了。
$message = '不好意思,上传文件失败!请稍候重传!'; //上传失败,设置message变量,该变量的值为上传成功或失败时,CKEditor会显示的反馈提示信息。
}
.............................................................//省略N行代码
$sql->insert('archives','title,path,smimgpath,time,userID,permis',
$title,$this->uploadfile,$smimgpath,$time,$this->session->userID,$permis->gen_permis_str());
if($sql->err != SQL_SUCCESS)
new error('ZENGLCMS附件上传情况:','附件数据库添加时失败!',true,true);
$url = $this->uploadfile; //设置上传后的附件地址,这样CKEDITOR就知道上传成功了。
$message = '上传成功!'; //上传成功时要在编辑器中显示的提示信息。
.............................................................//省略N行代码
$funcNum = $_GET['CKEditorFuncNum'] ; //获取CKEditor传递过来的CKEditorFuncNum函数号。
echo "<script type='text/javascript'>window.parent.setimgsmimg('{$smimgpath}',false);window.parent.CKEDITOR.tools.callFunction($funcNum, '$url', '$message');</script>"; //输出这段脚本来告诉CKEDITOR在线编辑器上传是否成功,以及成功和失败时需要显示的提示信息。
.............................................................//省略N行代码
这样就完成了PHP和CKEDITOR在线编辑器的交互,一个完整的个人网站的在线编辑器就OK了。各位可以通过上面的原理,将CKEDITOR在线编辑器移植到自己开发的系统中去。
另外在上面的文章发表的截图中有个"是否自动获取缩略图"的复选框,该复选框默认是勾选的,在勾选的状态下,如果该复选框左侧的文章缩略图对应的输入框为空时,系统会自动在内容中选取第一张图片的缩略图作为该篇文章的缩略图,所以,如果某篇文章不想设置缩略图,就需要将这个复选框的勾取消掉。
最后的最后,如果转载请注明来源 http://www.zengl.com , OK , 先到这里,休息,休息一下 O(∩_∩)O~